Alors que se multiplient les offres de retouche photo en ligne (lire l’article de Mashable), le très attendu Photoshop Express, Picnik, notamment intégré à Flickr, ou encore l’ergonomique PhotoFlexer, ces "solutions" si elles répondent aus besoins des internautes-photographes très à l’aise avec le service en ligne, ne semblent pas pouvoir constituer une réponse aux besoins de l’éditeur de CMS ou de blog non spécialiste (ou non passionné par le web 2.0 et les prouesses de programmation Ajax). [Voir actualisation1]
Je suis venu à rechercher un processus simple de préparation d’images pour l’un de mes clients que j’avais équipé d’un CMS d’entreprise sous WordPress. Après avoir tâtonné parmi les outils fournis de base avec Windows, testé les fonctionnalités et facilité d’utilisation des logiciels bundlés avec un scanner-fax ou un appareil photo numérique. Aucun répondant au cahier des charges de mon professionnel.
Exigences :
– non stressant (manipulations simples, interface en FR)
– stable et pérenne (pas d’upgrade tous 4 matins)
– offline pour effectuer les retouches avant téléchargement final avec l’édition de l’article
– pas cher du tout.
Fonctionnalités recherchées :
– redimensionner
– recadrer
– redresser
– retouches basiques balance des blancs, luminosité contraste.
Je passe les différentes évaluations (Photofiltre etc.), avec toujours en tête l’acceptabilité par l’utilisateur, et j’arrive à sélectionner XnView.
Le présent tutoriel expose les 7 étapes pour préparer une photo avec XnView avant de la publier dans un article/page WordPress (ou autre Blog / CMS / photosharing…)
XnView est généreusement mis à disposition par son auteur, Pierre-Emmanuel Gougelet, pour tout emploi non commercial ; autrement vous devrez vous enregistrer comme utilisateur pour la somme de 26 € HT.
Avant de commencer, téléchargez et installez XnView sur votre PC.
Une fois (1.) XnView lancé, vous (2.) parcourez vos répertoires jusqu’à celui qui contient la photo à préparer. Vous (3.) ouvrez cette image en double-cliquant dessus.

1° un objectif esthétique : redresser l’image pour que l’horizon soit horizontal, ce qui a toujours un aspect plus "pro".
2° un objectif technique : réduire la taille de l’image, actuellement au format 3000 x 2000 pixels (soit 6 mégapixel) elle pèse 2.4 Mo ; l’objectif est d’obtenir une image de, maximum, 800 x 600 pixels pesant moins de 100 Ko et donc beaucoup plus rapide à télécharger tout en restant suffisante pour donner du sens.

Au plan esthétique, il sera possible d’appliquer d’autres retouches : réglage du Gamma, équilibre de couleurs, recadrages, passer en "noir et blanc", insérer des textes…
Dimensions recherchées : on pourra préférer le format 1024 x 768 pixels qui donne une photo plus grande tout en restant raisonnablement légère pour des connexions ADSL.
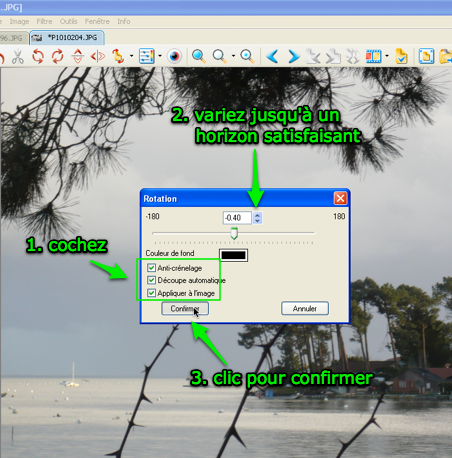
La fonction qui nous permettra d’horizontaliser l’image est la Rotation ; dans ce cas qualifiée de "Rotation Libre" car nous pourrons choisir de combien de degrés l’image devra tourner sur son axe.

– "Appliquer à l’image", pour visualiser immédiatement l’effet de la rotation
– "Découpe automatique", pour recadrer automatiquement l’image après rotation car la photo doit rester rectangulaire, n’est-ce pas ? (si vous ne comprenez pas pourquoi, faites juste l’expérience sans cocher, il n’y a pas de risque)
Puis faites varier l’angle de rotation jusqu’à obtenir un horizon sensiblement… horizontal. Et pour finir cliquez sur Confirmer.
Astuce : si votre photo ne comporte pas d’horizons, tâchez de trouver un sujet qui devrait être vertical et basez-vous sur sa verticalité pour effectuer le réglage.

Pas trop dur ?
Si ?
Alors, gagnez du temps : à la place, maintenez la touche Majuscule (Shift ou flèche vers le haut) et tapez la lettre "S" (je suppose pour "Size").

Important : vérifiez que l’option "Garder les proportions" est cochée ; sinon, (1.) cochez-la. Autrement votre photo pourrait être déformée par le redimensionnement non-proportionnel.
(2.) Choisissez la taille Standard dans la liste déroulante.
Observez que dans l’exemple, la taille retenue est différente – 800 x 530. Ce résultat s’explique par les dimension de la photo d’origine qui sont 2 x 3 (format standard de la photographie) et non pas 3 x 4 (format d’écran, standard courant dans les appareils numériques)
Et Confirmez.

Rien de spécifique ici. Rappelez-vous juste où vous rangez l’image préparée, pour pouvoir ensuite la récupérer depuis le dialogue de téléchargement de votre blog.
Vous avez certainement un répertoire "illustrations-blog" ; et bien c’est parfait. Avec une pointe de méthode, adiou le stress de la publication en ligne ;-)
Flavien Chantrel, modérateur de RegionsJob dans son article « 4 outils pour bien soigner son blog » le service My-Image-Size, en anglais mais simple d’emploi ↩
